
Thiết kế giao diện web (UI) là gì và nó khác với UX như thế nào? Quy trình thiết kế giao diện website là gì? Đây là những vấn đề được rất nhiều bạn khi thiết kế giao diện website quan tâm. Cùng EMS Marketing tìm hiểu mọi thứ bạn cần biết về thiết kế giao diện web, những nguyên tắc thiết kế giao diện webiste co bản, các công cụ phần mềm hỗ trợ thiết kế giao diện web dưới bài viết này.
1. Thiết kế giao diện website là gì?
Giao diện web là điểm tương tác giữa con người và máy tính. Thiết kế giao diện web là quá trình thiết kế giao diện và hành vi của các giao diện này.
Giao diện website được tạo thành từ các yếu tố sau:
- Kiểm soát đầu vào: Đây là những yếu tố tương tác cho phép người dùng nhập thông tin. Kiểm soát đầu vào bao gồm những thứ như thanh tìm kiếm, nút, trường văn bản và danh sách thả xuống.
- Các yếu tố điều hướng: Những yếu tố này giúp người dùng điều hướng một giao diện để hoàn thành nhiệm vụ mong muốn của họ. Các thành phần điều hướng bao gồm những thứ như trường tìm kiếm, thanh trượt và menu.
- Các thành phần thông tin: Những thành phần này truyền đạt thông tin hữu ích cho người dùng.
- Bộ chứa: Bộ chứa được sử dụng để nhóm nội dung thành các phần có ý nghĩa. Vùng chứa chứa nhiều thành phần khác nhau, giữ chúng ở độ rộng tối đa hợp lý dựa trên kích thước màn hình của người dùng. Một ví dụ về vùng chứa trong thiết kế giao diện người dùng là menu thả xuống — một danh sách các tiêu đề được xếp chồng lên nhau theo chiều dọc có thể được nhấp để ẩn hoặc hiển thị nội dung.
Thiết kế giao diện web xem xét tất cả các yếu tố này và cách chúng phối hợp với nhau để tạo giao diện vừa dễ điều hướng vừa đẹp mắt. Như vậy, thiết kế giao diện website bao gồm:
- Tính tương tác — cách giao diện web và các yếu tố khác nhau của nó hoạt động.
- Thiết kế trực quan — giao diện trông như thế nào, xem xét những thứ như màu sắc, kiểu chữ, hình ảnh và đồ họa, logo, thiết kế biểu tượng và khoảng cách.
- Kiến trúc thông tin — cách tổ chức và dán nhãn nội dung trong giao diện web.
Giao diện web được thiết kế tốt là rất quan trọng để đảm bảo trải nghiệm người dùng tốt. Bây giờ chúng ta có một định nghĩa cơ bản về thiết kế giao diện web, hãy xem xét sự khác biệt giữa thiết kế UX và giao diện website – UI và cách chúng hoạt động cùng nhau.

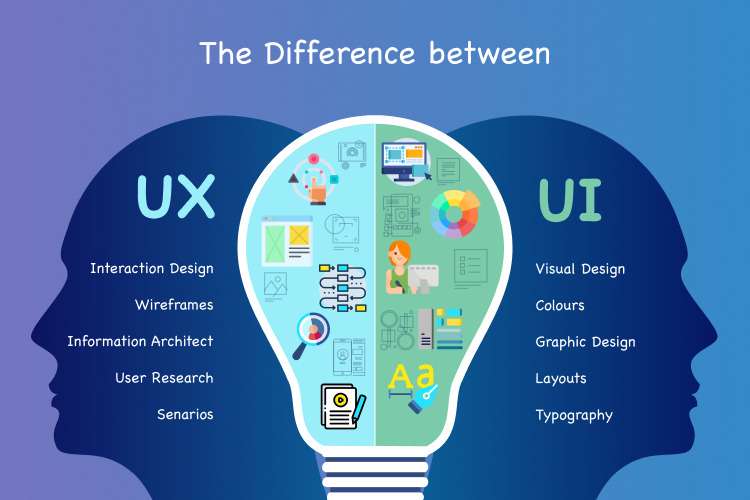
2. Sự khác biệt giữa thiết kế UX và UI là gì?
Thiết kế trải nghiệm người dùng (UX) và thiết kế giao diện web / người dùng (UI) đi đôi với nhau nhưng chúng là hai lĩnh vực riêng biệt.
Thiết kế UX xem xét toàn bộ trải nghiệm người dùng từ A đến Z, luôn lưu ý đến nhu cầu, mục tiêu và điểm yếu của người dùng mục tiêu. Mục tiêu của thiết kế UX là tạo ra các sản phẩm và trải nghiệm dễ dàng, hiệu quả, thú vị và bổ ích cho người dùng cuối.
Trong khi UX xem xét trải nghiệm người dùng tổng thể, UI tập trung vào các yếu tố trực quan và tương tác mà một người sử dụng để tương tác với một sản phẩm kỹ thuật số. Người dùng thấy gì khi họ sử dụng một sản phẩm kỹ thuật số và họ gặp phải những điểm tiếp xúc nào? Hình thức trực quan của giao diện giúp họ điều hướng và hoàn thành một số tác vụ nhất định như thế nào? Những yếu tố nên đi đâu? Tính thẩm mỹ của sản phẩm có phản ánh được thương hiệu không?
Một điểm khác biệt chính giữa UX và UI là mặc dù thiết kế UI chỉ liên quan đến giao diện kỹ thuật số, nhưng thiết kế UX có thể được áp dụng cho mọi thứ, không chỉ các trang web và ứng dụng. Bất cứ thứ gì có thể trải nghiệm đều có thể được thiết kế, cho dù đó là trải nghiệm đến ngân hàng mở tài khoản hay đặt hàng trực tuyến.
UX và UI yêu cầu các kỹ năng, công cụ và quy trình khác nhau nhưng cả hai đều quan tâm đến khả năng sử dụng, khả năng truy cập và tạo trải nghiệm tuyệt vời cho người dùng.

3. Tổng quan về quy trình thiết kế giao diện web
Các lập trình viên thiết kế giao diện web tham gia vào giai đoạn sau của quy trình thiết kế sản phẩm. Một số bước chính trong quy trình thiết kế giao diện web bao gồm:
- Hiểu khách hàng mục tiêu
Bạn không thể thiết kế giao diện webiste cho một sản phẩm mà không biết ai sẽ sử dụng nó và họ sẽ sử dụng nó để làm gì. Lập trình viên thiết kế giao diện website sẽ bắt đầu bằng cách làm quen với bản tóm tắt dự án để hiểu đối tượng mục tiêu mà họ đang thiết kế và mục đích của sản phẩm.
- Tiến hành phân tích đối thủ cạnh tranh
Các lập trình viên thiết kế giao diện web có thể tiến hành phân tích đối thủ cạnh tranh để xem các thương hiệu khác đang hoạt động trong cùng lĩnh vực đang làm gì. Điều này giúp bạn hiểu những gì người dùng của bạn mong đợi khi tương tác với một số sản phẩm nhất định, cho phép bạn thiết kế các giao diện có cảm giác quen thuộc và dễ sử dụng hơn.
- Thiết kế màn hình và các thành phần giao diện web
Tất nhiên, một phần quan trọng của quy trình thiết kế giao diện website là tập trung vào thiết kế. Các nhân viên thiết kế giao diện website sẽ thiết kế tất cả các màn hình riêng lẻ tạo nên hành trình của người dùng và các yếu tố khác nhau có trên các màn hình này. Điều này bao gồm thiết kế các biểu tượng và nút, chọn hoặc tạo hình ảnh, đưa ra quyết định về màu sắc và kiểu chữ cũng như thiết kế bất kỳ hoạt ảnh và tương tác nào.
- Tạo wireframe và prototypes
Trong suốt quá trình thiết kế giao diện cho website, các nhân viên thiết kế giao diện sẽ tạo các wireframe và prototypes. Trong giai đoạn đầu, các wireframe có độ trung thực thấp có thể được sử dụng để vạch ra vị trí của các thành phần khác nhau trên màn hình. Khi các ý tưởng ban đầu tiến tới các quyết định thiết kế cụ thể, các prototypes có độ trung thực cao được sử dụng để mô hình hóa giao diện cuối cùng của sản phẩm. Với các prototypes có độ trung thực cao, các nhân viên thiết kế giao diện web không chỉ có thể truyền đạt giao diện web trông như thế nào mà còn cả cách thức hoạt động của giao diện web khi người dùng tương tác với nó.
- Chuyển prototypes thành giao diện web thực tế
Khi giao diện web đã được hoàn thiện, nhân viên thiết kế giao diện sẽ chuyển các prototypes của giao diện web thành một sản phẩm thực tế, hoạt động được.

4. 6 nguyên tắc thiết kế giao diện web cơ bản
- Tính nhất quán
Các giao diện thú vị, thân thiện với người dùng nhất là những giao diện nhất quán. Các nhà thiết kế giao diện website nên cố gắng đạt được sự nhất quán về mặt hình ảnh — giữ cho phông chữ, màu sắc, nút và biểu tượng đồng nhất trong sản phẩm và tính nhất quán về chức năng, đảm bảo rằng các phần tử nhất định biểu thị cùng một chức năng hoặc hành động trong mọi ngữ cảnh. Giao diện web càng nhất quán, người dùng càng dễ sử dụng.
- Sự quen thuộc và khả năng dự đoán
Điều này liên quan đến cách người dùng mong đợi một giao diện cụ thể hoạt động. Nhân viên thiết kế giao diện cho website nên tận dụng sự quen thuộc và khả năng dự đoán để tạo ra các giao diện thoải mái, thân thiện với người dùng.
- Phản hồi
Khi người dùng di chuyển qua một giao diện, điều cần thiết là cung cấp cho họ phản hồi. Điều này hướng dẫn họ hướng tới mục tiêu của mình, cho họ biết nếu họ đã hoàn thành thành công một hành động nhất định hoặc thông báo cho họ nếu có điều gì đó không ổn. Phản hồi có thể được cung cấp một cách trực quan — giống như dấu tích xuất hiện trên màn hình để cho người dùng biết hành động mong muốn của họ đã hoàn tất — hoặc thông qua thông điệp rõ ràng, ngắn gọn.
- Linh hoạt
Khi thiết kế giao diện, điều quan trọng là cung cấp tính linh hoạt về cách người dùng có thể hoàn thành một số tác vụ nhất định. Cuối cùng, giao diện web của bạn phải nhất quán đồng thời cho phép một số mức độ tùy chỉnh tùy thuộc vào người dùng.
- Hiệu quả
Mặc dù người dùng mới có thể cần thêm hướng dẫn, nhưng người dùng có kinh nghiệm sẽ có quyền truy cập vào các phím tắt và trình tăng tốc cho phép họ tăng tốc các tác vụ được thực hiện thường xuyên.
- Khả năng tiếp cận
Các nhân viên thiết kế giao diện web có trách nhiệm tạo các giao diện có thể truy cập được cho tất cả người dùng. Điều này bao gồm cung cấp đủ độ tương phản giữa văn bản và nền mà văn bản được đặt trên đó, đảm bảo rằng các yếu tố tương tác như liên kết và nút dễ xác định, để lại đủ khoảng trống xung quanh các nút và điểm tiếp xúc cũng như tạo thiết kế cho các chế độ xem có kích thước khác nhau.

5. Giới thiệu về các công cụ và phần mềm thiết kế giao diện website
Các nhân viên thiết kế giao diện web sử dụng nhiều công cụ và phần mềm khác nhau để giúp họ tạo ra các giao diện đẹp và thu hút. Một số công cụ thiết kế giao diện website phổ biến nhất bao gồm:
- Sketch: Trình chỉnh sửa đồ họa vector được sử dụng để vẽ, tạo khung dây, tạo mẫu và bàn giao thiết kế. Sketch được coi là một công cụ thiết kế tiêu chuẩn, được sử dụng bởi cả nhà thiết kế UX và UI.
- Adobe XD: Một công cụ thiết kế giao diện web dựa trên véc tơ, Adobe XD được sử dụng cho các thiết kế có ý tưởng ban đầu và độ trung thực thấp, cho đến hoạt ảnh và các nguyên mẫu tương tác có độ trung thực cao.
- Figma: Một công cụ thiết kế giao diện dựa trên web được xây dựng để thiết kế nhanh chóng. Cũng giống như Sketch và Adobe XD, Figma là trình chỉnh sửa đồ họa vector sẽ đưa bạn từ giai đoạn đầu lên ý tưởng cho đến tạo mẫu tương tác.
Hy vọng qua những thông tin chia sẽ về tổng quan thiết kế giao diện web trên đây sẽ giúp ích được cho bạn trong việc thực hiện cũng như lên kế hoạch thiết kế giao diện website của mình nhé.
Author