
Rất nhiều bạn khi mới bắt đầu thiết kế website thường bỏ qua việc lập quy trình thiết kế website dẫn đến mất nhiều thời gian hơn cho việc chuẩn bị cũng như bỏ sót nhiều yếu tố để có một website hoàn chỉnh. Vì thế hôm nay, EMS Marketing sẽ chia sẻ cho bạn các bước của quy trình thiết kế website giúp bạn thuận lợi trong việc tạo ra một website hoàn chỉnh mà không tốn quá nhiều thời gian.
Mục lục
Toggle1. Tạo cấu trúc cơ bản
Bước đầu tiên của quy trình thiết kế website là bạn cần tạo các cấu trúc cơ bản cho web. Từ đó mà bạn mới có thể định hình được website sẽ trong như thế nào và các hướng đi tiếp theo của người dùng trên web.
Xác định chức năng của trang web.
Nếu bạn đang tạo trang web cho chính mình, có thể bạn đã biết câu trả lời cho điều này. Nếu bạn đang tạo trang web cho một người, công ty hoặc tổ chức khác, bạn sẽ cần tìm hiểu những gì họ mong đợi từ trang web và chức năng của nó. Mọi thứ bạn quyết định ở đây sẽ có tác động đến trang web cuối cùng.
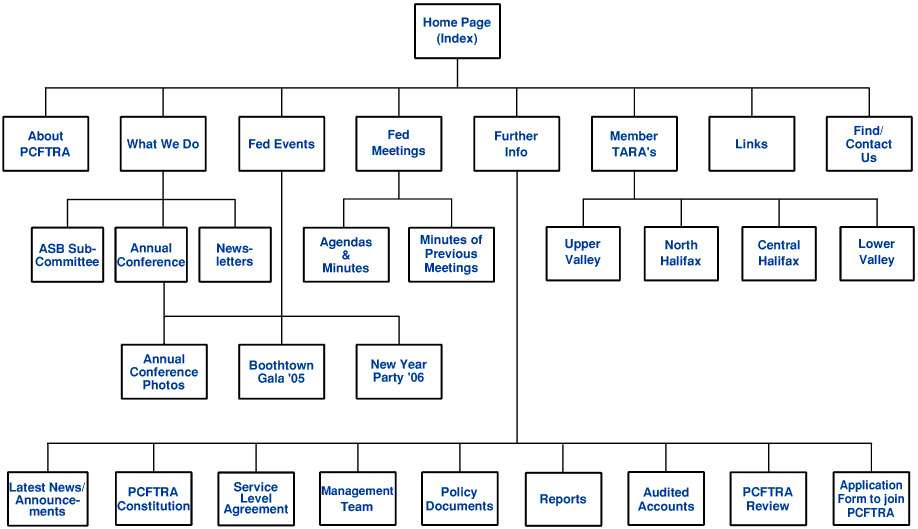
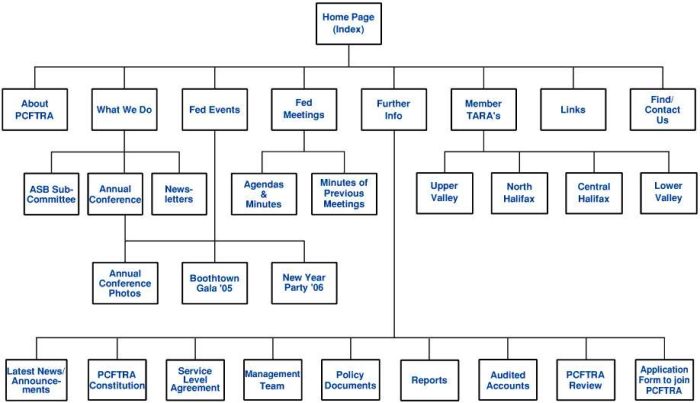
Tạo một sitemap trang web
Sơ đồ trang web giống như biểu đồ luồng và hiển thị cách người dùng di chuyển từ trang này sang trang tiếp theo. Bạn thậm chí không cần các trang vào thời điểm này, chỉ cần một luồng khái niệm chung. Bạn có thể sử dụng một chương trình máy tính để tạo sơ đồ hoặc tự phác thảo nó trên một tờ giấy. Sử dụng sơ đồ bản đồ trang web để hiển thị cách bạn hình dung hệ thống phân cấp và kết nối của trang web.
Hãy thử một số sắp xếp thẻ
Một phương pháp phổ biến cho một nhóm nội dung là sử dụng thẻ và ghi chú, viết nội dung cơ bản của một trang trên mỗi thẻ. Yêu cầu nhóm của bạn sắp xếp các thẻ theo cách mà họ cho là hữu ích nhất. Điều này là tốt nhất cho các tình huống khi bạn đang cộng tác với những người khác để tạo một trang web.
Kiểm kê nội dung
Điều này hướng đến việc thiết kế lại nhiều hơn các trang web mới. Nhập từng phần nội dung hoặc trang hiện có của bạn vào bảng tính. Hãy ghi chú lại mục đích của từng điều và sử dụng danh sách này để xác định điều gì sẽ xảy ra và điều gì sẽ không xảy ra. Điều này sẽ giúp cắt giảm nội dung và đơn giản hóa quá trình thiết kế lại.

2. Tạo một Wireframe HTML (khung xương HTML)
Đây được xem là bước quan trọng trong quy trình thiết kế website bởi có wireframe bạn sẽ dễ dàng định hình được các phân cấp của website và dễ dàng tiến hành các bước sau.
- Tạo một Wireframe để giúp củng cố hệ thống phân cấp
Wireframe HTML là bộ khung của trang web trong tương lai của bạn, chỉ sử dụng các thẻ và khối cơ bản nhất để thể hiện nội dung.
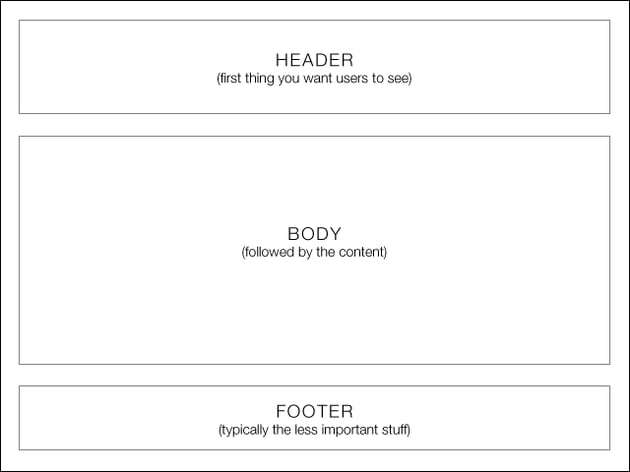
- Hãy thử phương pháp Hộp xám
Chặn nội dung trang của bạn trong các hộp màu xám, với nội dung quan trọng nhất ở trên cùng. Các khối được sắp xếp trong một cột duy nhất, với phần nội dung quan trọng nhất của trang ở trên cùng. Ví dụ: nếu trang là trang Giới thiệu của công ty, thông tin chi tiết về công ty có thể ở trên cùng, tiếp theo là danh sách nhân viên, tiếp theo là thông tin liên hệ,…
- Sử dụng HTML đơn giản
Một wireframe tốt có thể dễ dàng chuyển đổi thành trang web thực tế sau này. Đừng lo lắng chút nào về phong cách trong quá trình wireframing. Thay vào đó, hãy sử dụng mã đánh dấu có thể dễ dàng hiểu và hoán đổi một cách dễ dàng.
- Tạo một wireframe cho mỗi trang trên trang web của bạn
Bạn có thể muốn tạo một wireframe duy nhất và nói “Thật tuyệt, tôi có thể áp dụng điều đó cho mọi trang và tôi ổn.” Trên thực tế, điều này sẽ dẫn đến một trang web chung chung và nhàm chán. Dành thời gian để tạo wireframe mỗi trang và bạn sẽ sớm thấy rằng mỗi trang đều có nhu cầu tổ chức riêng.

3. Tạo nội dung
Bước tiếp theo trong quy trình thiết kế website là tạo nội dung. Đây được xem như bước thu hút khách hàng vì những nội dung bạn có sẽ được khách hàng trực tiếp nhìn thấy.
- Chuẩn bị sẵn một số nội dung trước khi bạn bắt đầu xây dựng trang web.
Sẽ dễ dàng hơn nhiều để xem phong cách trang web của bạn trông như thế nào nếu bạn có nội dung thực thay vì tưởng tượng. Bạn không cần quá nhiều nội dung, nhưng nó sẽ trông đẹp hơn nhiều trong mô hình nếu bạn có một số hình ảnh gốc và bản sao.
- Hãy nhớ rằng nội dung tốt không chỉ là văn bản
Internet không chỉ là các trang web văn bản đơn giản. Để nổi bật trong thị trường ngách của mình, bạn sẽ cần nhiều loại nội dung khác nhau để thu hút và giữ chân khách truy cập. Một số nội dung có thể cần ghi nhớ: hình ảnh, video, âm thanh, các liên kết mạng xã hội, tích hợp Facebook, RSS, nguồn cấp nội dung.
- Thuê một nhiếp ảnh gia chuyên nghiệp
Nếu bạn đưa ảnh vào trang web của mình, muốn thu hút ấn tượng của khách hàng khi truy cập bạn hãy thuê nhiếp ảnh chuyên nghiệp. Một bức ảnh đẹp có giá trị hơn hai mươi bức ảnh xấu.
- Viết bài chất lượng
Nội dung bằng văn bản trên trang của bạn sẽ xác định lượng lớn lưu lượng truy cập web của bạn. Mặc dù bạn không cần phải lo lắng quá nhiều về việc tạo nội dung tại thời điểm này của quy trình thiết kế website, nhưng bắt đầu nghĩ về nó cũng không hại gì, vì bạn sẽ cần nội dung thường xuyên sau khi trang web hoạt động.

4. Biến khái niệm thành một trang web
Đây là bước cuối cùng trong quy trình thiết kế website. Ở bước này bạn cần có các kỹ năng sử dụng các phần mềm thiết kế để hỗ trợ thực hiện một cách tốt hơn.
- Thiết kế mẫu header, footer, menu
Đây là những thứ được nhìn thấy trên mọi trang trên trang web của bạn, chẳng hạn như đầu trang, chân trang và menu điều hướng. Tạo một kiểu rất cơ bản để bạn có thể thấy tất cả các trang của mình sẽ trông như thế nào khi chúng ở đúng vị trí. Điều này sẽ rất hữu ích khi bạn chuyển sang quy trình bố trí.
- Tạo bố cục cơ bản
Bắt đầu di chuyển các ô của wireframe ra khỏi một cột và vào các vị trí chung của chúng trên trang. Ví dụ: bạn có thể di chuyển khối điều hướng sang bên trái của trang và danh sách tiêu đề sang bên phải.
- Tạo một mô hình
Sử dụng một chương trình như Photoshop để tạo mô hình mô phỏng một số trang trên trang web của bạn. Sử dụng bố cục bạn đã thiết kế ra làm hướng dẫn. Bạn có thể làm việc nhanh hơn nhiều trong một chương trình chỉnh sửa hình ảnh và có được mọi thứ theo cách bạn muốn. Điều này sẽ cho phép bạn sử dụng những hình ảnh này làm tài liệu tham khảo khi đến lúc viết mã thực sự.
- Thay thế các khối bằng nội dung
Bắt đầu thêm nội dung và các thành phần của bạn vào trang. Đừng lo lắng về kiểu dáng, chỉ cần sắp xếp mọi thứ vào đúng vị trí. Điều này sẽ giúp bạn biết liệu những thay đổi về phong cách của bạn có hiệu quả hay không.
- Tạo một phong cách web chung
Điều này là cần thiết để duy trì phong cách gắn kết, đặc biệt là đối với các trang web lớn hơn. Nếu trang web dành cho doanh nghiệp đã có thương hiệu, điều này nên được kết hợp vào thiết kế trang web.
- Áp dụng phong cách của bạn
Khi bạn đã quyết định phong cách để thiết kế cho trang web, đã đến lúc bắt đầu thực hiện nó. CSS là một trong những cách dễ nhất để triển khai trên một trang hoặc toàn bộ trang web.
Ngoài ra, bạn cũng có thể thuê đơn vị thiết kế website và họ sẽ là người chịu trách nhiệm tất cả các quy trình thiết kế website cũng như lập trình đưa ra thành phẩm website hoàn chỉnh cho bạn.
Author